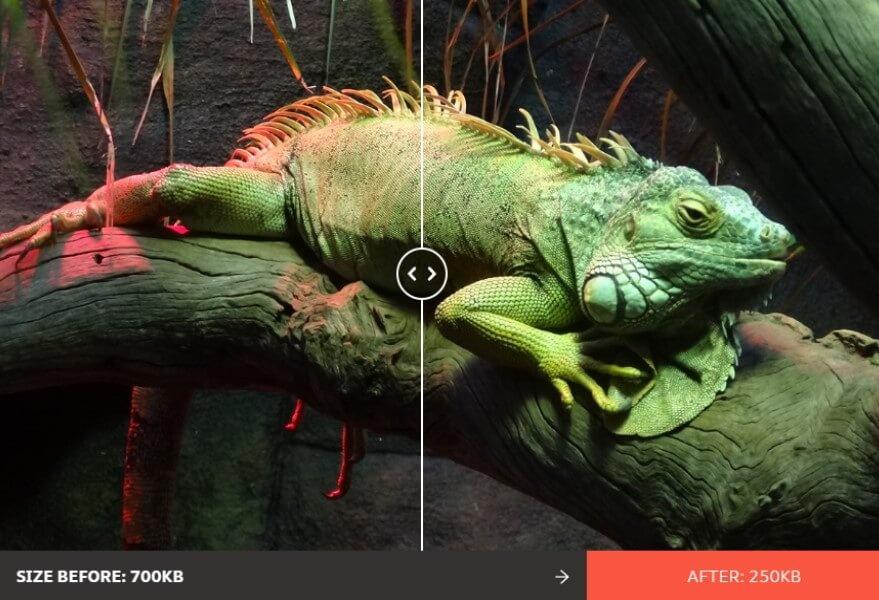
תמונות כבדות פוגעות בחווית הגלישה ובדירוג של האתר בתוצאות החיפוש
כשהעמוד הראשי ושאר העמודים הקיימים באתר נטענים באיטיות, חווית הגלישה נפגעת והגולשים נוטשים את האתר במהירות ומחפשים אתר אחר במקומו באותו תחום, שמציע חווית גלישה טובה ומהירה יותר.
מנועי החיפוש הפופולריים של גוגל ומיקרוסופט ומנועי חיפוש אחרים לא נשארים אדישים לתופעה הזו וכשהם מבחינים שאתר מסויים איטי וששיעור הנטישה גבוה, הם מבינים שיש בעיה באתר שחייב לטפל בה ובעקבות זאת הם מדרגים אותו בתחתית של תוצאות החיפוש, מתחת לכל האתרים המתחרים שמציעים חווית גלישה טובה יותר, עד שבעל האתר יתקן את הבעיה וישפר את מהירות האתר.
ברשת קיימים המון אתרים, כלים ותוספים המאפשרים להקטין נפח של תמונות בקלות. את חלקם ניתן להתקין בתוך האתר, כך שהם יעשו זאת באופן אוטומטי לכל תמונה שבעל האתר מעלה ומי שלא רוצה להתקין באתר שלו כל מיני תוספים, יכול להשתמש בשירותים שמעניקים אתרים ייעודיים להקטנת תמונות.
אתר Compressor מקטין תמונות בחינם
אחד מהאתרים הפופולריים שעושים זאת בצורה מהירה ויעילה הוא Compressor.io. האתר יודע להפחית באופן משמעותי גודל של תמונות, תוך שמירה על האיכות שלהן, בלי להשאיר עקבות או סימנים גלויים לעין לאחר הדחיסה.
כל התהליך מתבצע בשרתי האתר ואין צורך להוריד ולהתקין אף תוכנה, אפליקציה או תוסף במחשב או בסמארטפון.
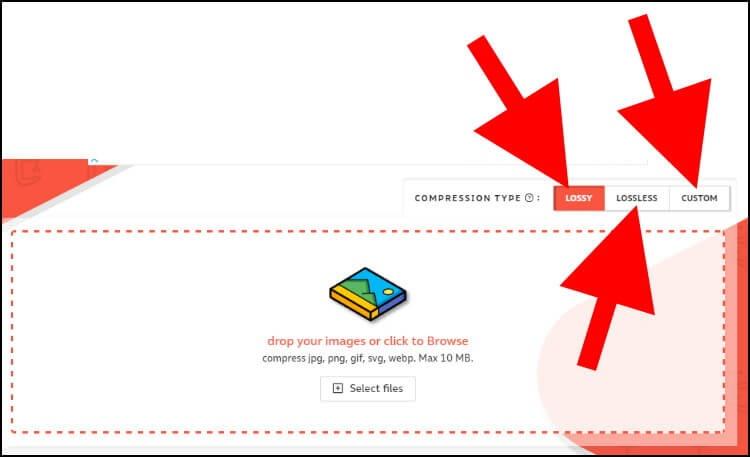
אתר Compressor מציע שלושה סוגי דחיסה: Lossy, Lossless ו- Custom.
דחיסת Lossy מפיקה קובץ קטן יותר על ידי שינוי הפיקסלים המקוריים של התמונה והסרת נתונים מיותרים ממנה. למרות שרמת הדחיסה כאן גבוהה יותר מדחיסת Lossless, איכות התמונה עדיין נשארת טובה. לפי האתר, דחיסה מסוג זה מומלצת יותר לאתרי אינטרנט.
דחיסת Lossless לא משנה את הפיקסלים המקוריים של התמונה והכל נשאר אותו דבר. אין ירידה באיכות התמונה והדחיסה מתבצעת על ידי הסרת נתוני מטא-דאטה (metadata) מיותרים. דחיסה זו מומלצת יותר למטרות הדפסה וצילום.
דחיסת Custom כשמה כן היא, דחיסה מותאמת אישית המאפשרת למשתמשים לבחור את הפרמטרים הרצויים. ניתן לשלוט על איכות התמונה, הגובה והרוחב שלה, לשנות את השם שלה ועוד.
בחשבון החינמי שהאתר מציע ניתן להעלות קובץ בגודל מירבי של עד 10 מגה-בייט וניתן להקטין עד 50 קבצים ביום. האתר תומך בקבצים בפורמטים jpg, png, gif, svg ו- webp.
בנוסף, שלושת סוגי הדחיסה זמינים לשימוש – Lossy ,Lossless ו- Custom.
איך מקטינים תמונות באמצעות אתר Compressor
כנסו לאתר Compressor.io.
בחלק העליון של העמוד הראשי, יש אפשרות שנקראת "Compression Type". כאן תצטרכו לבחור את סוג הדחיסה הרצוי – Lossy, Lossless או Custom.
הערה: צילומי המסך המופיעים במדריך זה נלקחו מגרסת האתר המותאמת למחשבים. ניתן להקטין תמונות באתר גם דרך הסמארטפון או הטאבלט.

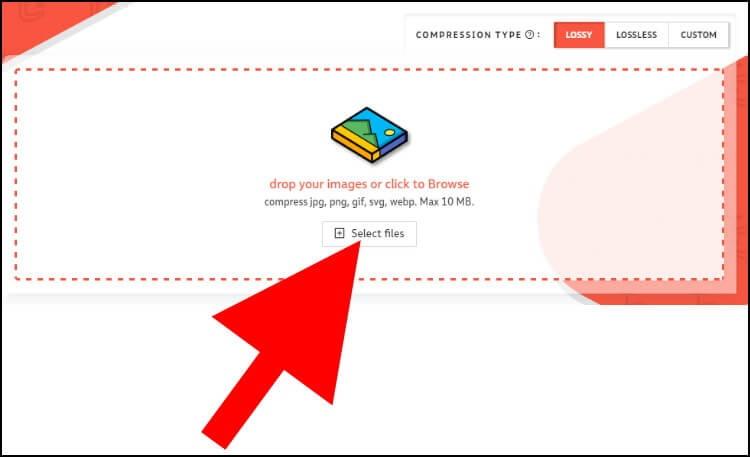
לאחר מכן, תצטרכו להעלות לאתר את התמונה או התמונות שאתם רוצים להקטין. לחצו על האפשרות "Select files" שנמצאת בחלק העליון של העמוד הראשי או גררו לתוך החלונית שבתוכה היא נמצאת את הקובץ או הקבצים שאתם מעוניינים להקטין.

כעת, המתינו מספר שניות עד שהקובץ או הקבצים שבחרתם יעלו לאתר ועד שתהליך הדחיסה יסתיים.
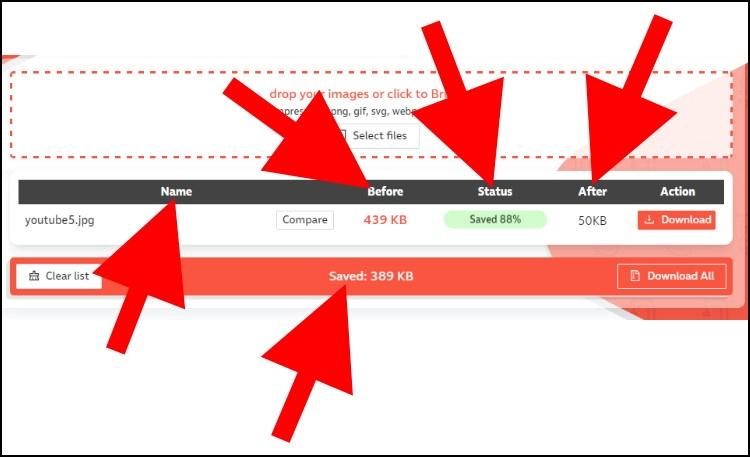
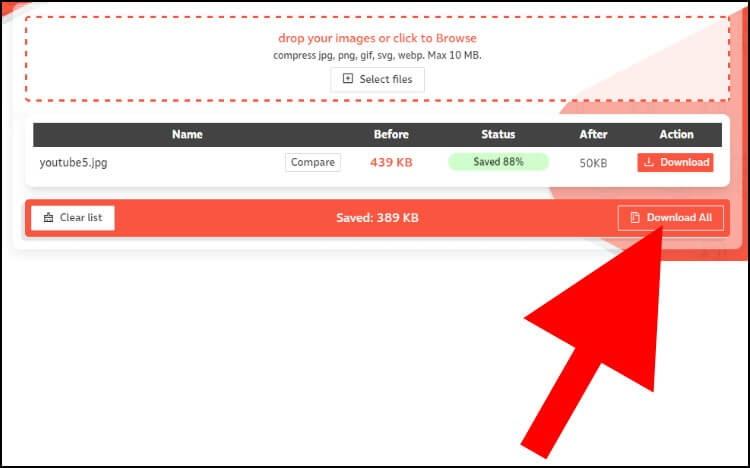
בסיום התהליך, האתר יציג לכם את השמות של הקבצים שהעליתם, את גודל הקובץ לפני ואחרי הדחיסה, ובכמה אחוזים, קילו-בייטים או מגה-בייטים הוא הצליח להקטין את הגודל שלה.

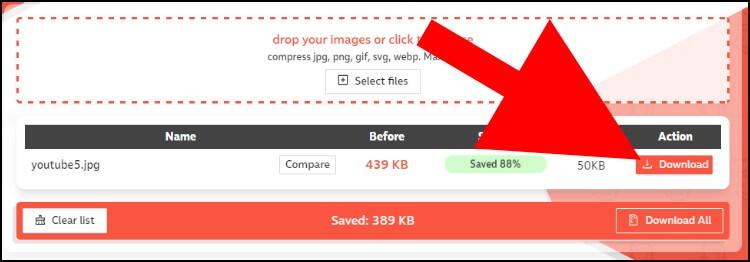
אם תרצו להוריד תמונה מסוימת שהקטנתם, לחצו על לחצן ה- "Download" שנמצא בצד ימין שלה.

אם העליתם מספר תמונות ואתם מעוניינים להוריד את כולן בבת אחת, לחצו על לחצן ה- "Download All" שנמצא מתחת לרשימת התמונות שהוקטנו.

לאחר מכן, בחרו את המיקום שבו תרצו לשמור את התמונה או התמונות שהקטנתם ולחצו על "שמור" (או "Save") כדי לשמור אותן במחשב או בסמארטפון.
מדריך וידאו – כיצד להקטין נפח של תמונות באמצעות אתר Compressor
אנו ממליצים לא להעלות לאתר תמונות המכילות מידע אישי רגיש ולקרוא היטב את תנאי השימוש לפני שמשתמשים בשירותים שהוא מציע, כדי שתוכלו לדעת איזה מידע הוא אוסף עליכם במהלך השימוש.